ลักษณะหน้าต่างของโปรเเกรม
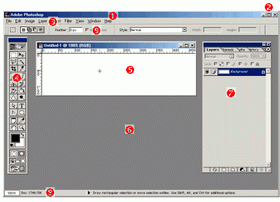
เมื่อเรียกใช้งานโปรแกรม Adobe PhotoShop (ตัวอย่างที่แนะนำคือ Adobe PhotoShop 6.0) จะปรากฏหน้าต่างการทำงาน ดังนี้

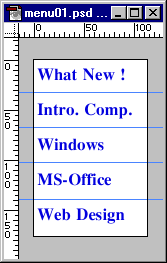
1.Title Bar แสดงชื่อโปรแกรม และ/หรือ ชื่อไฟล์ ตลอดจนค่าเกี่ยวกับโหมดภาพ
2.Control Button ปุ่มควบคุมหน้าต่าง ประกอบด้วยปุ่ม Minimize, Maximize/Restore, Close Button
3.Menu Bar แถบคำสั่งควบคุมการทำงาน
4.Toolbox แถบเครื่องมือ
5.Workarea Window หน้าต่างสร้างงาน
6.Screen Area หน้าต่างโปรแกรม
7.Palettes ชุดคำสั่งเฉพาะงาน
8.Status Bar แสดงสถานะการทำงาน
9.Option Bar แสดงชุดคำสั่งย่อยของเครื่องมือที่เลือกใช้งาน
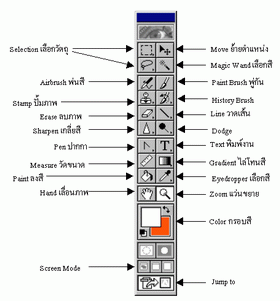
เครื่องมือจากแถบ Toolbars
เครื่องมือต่างๆ ประกอบด้วย

เครื่องมือพื้นฐาน
 Zoom ใช้ในการขยายภาพวัตถุเข้า-ออก เพื่อให้เราสามารถมองเห็นงานได้ชัดเจนยิ่งขึ้น
Zoom ใช้ในการขยายภาพวัตถุเข้า-ออก เพื่อให้เราสามารถมองเห็นงานได้ชัดเจนยิ่งขึ้นเมื่อต้องการขยายภาพให้ใหญ่ขึ้นให้นำเคอร์เซอร์ไปคลิกที่ภาพ
ถ้าต้องการทำให้ภาพเล็กลง ให้กด
หาก Double Click ที่เครื่องมือ zoom จะเป็นการขยายภาพให้สู่โหมด 100% อย่างรวดเร็ว
 Hand ใช้ในการเลื่อนภาพ ในกรณีที่ภาพมีขนาดใหญ่ ไม่สามารถมองได้ทั่วถึง
Hand ใช้ในการเลื่อนภาพ ในกรณีที่ภาพมีขนาดใหญ่ ไม่สามารถมองได้ทั่วถึงหากทำการ Double Click ที่เครื่องมือ Hand จะเป็นการปรับหน้าจอภาพ ให้อยู่ในโหมดพอดีกับกรอบภาพ (Actual Size)
 Selection เป็นเครื่องมือที่ใช้ในการสร้างขอบเขต ซึ่งจะมีให้หลายแบบ ขึ้นอยู่กับงานที่เราต้องการสร้างสามารถ Double Click เพื่อเปิดหน้าต่างควบคุม (Options) ประกอบการทำงาน เช่น กำหนดค่าความฟุ้งของขอบ (Feather) เป็นต้น
Selection เป็นเครื่องมือที่ใช้ในการสร้างขอบเขต ซึ่งจะมีให้หลายแบบ ขึ้นอยู่กับงานที่เราต้องการสร้างสามารถ Double Click เพื่อเปิดหน้าต่างควบคุม (Options) ประกอบการทำงาน เช่น กำหนดค่าความฟุ้งของขอบ (Feather) เป็นต้น Move ใช้ในการย้ายภาพที่เราทำงานอยู่
Move ใช้ในการย้ายภาพที่เราทำงานอยู่การปรับขนาดของภาพ
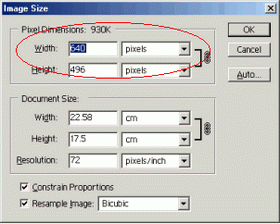
ภาพที่นำมาใช้ประกอบเว็บ ไม่ควรมีขนาดใหญ่เกินไป หากท่านนำภาพมาใช้งาน และพบว่ามีขนาดใหญ่มาก ควรทำการย่อขนาดของภาพด้วย PhotoShop ก่อนนำไปใช้งานจริง ไม่ควรใช้ Attribute Width & Height ใน TAG
การใช้สี
เครื่องมือแรกที่อยู่ใน Tool Bar ที่เกี่ยวกับสีคือ

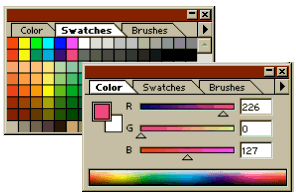
เมื่อคลิกเข้าไปใน Foreground/Background Color จะเจอกับ Color Picker เพื่อใช้ในการเลือกสีที่ต้องการ

- คลิกเลือกสีที่ต้องการแล้วกดปุ่ม OK
- สามารถกดที่ปุ่ม Default color เพื่อคืนค่าสีเป็น "ขาว/ดำ"
- สามารถกดปุ่ม Swap color เพื่อกลับค่าสีที่เลือก
เรายังสามารถเลือกสีได้จาก Palette Color และ Swatches โดยการเข้าไปที่เมนู Window / Show Color, Show Swatches

คำสั่งปรับแต่งภาพ
ภาพที่ผ่านการสแกน หรือภาพจากแหล่งอื่นๆ ก่อนนำมาใช้งาน มักจะต้องปรับแต่งสีก่อนเสมอ ด้วยคำสั่ง Image, Adjust
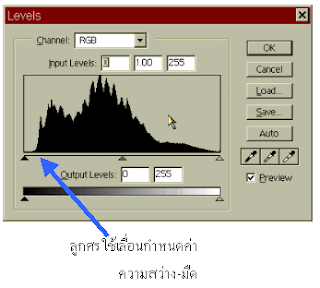
Levels เป็นการปรับความสว่าง-มืดของภาพ โดยการเติมสีขาว-ดำลงไป ซึ่งเราจะใช้กราฟ Histogram ในการปรับระดับสี
กด Alt ค้างไว้ จะเปลี่ยนปุ่ม Cancel เป็น Reset ทำให้กลับไปที่ค่าเริ่มต้น
 Auto Levels เป็นการปรับความสว่าง-มืดของภาพ โดยอัตโนมัติ ซึ่งจะคำนึงถึงระดับความสว่างและมืดของสีในแต่ละ Channel
Auto Levels เป็นการปรับความสว่าง-มืดของภาพ โดยอัตโนมัติ ซึ่งจะคำนึงถึงระดับความสว่างและมืดของสีในแต่ละ ChannelAuto Contrast เป็นการปรับความสว่าง-มืดของภาพ โดยอัตโนมัติ ซึ่งจะคำนึงถึงพื้นที่ที่สวางและมืดของภาพ แล้วปรับให้เห็นความชัดเจนมากยิ่งขึ้น
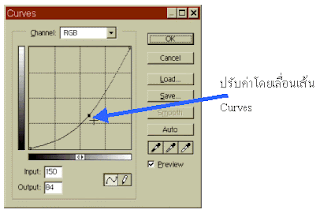
Curves เป็นการปรับความสว่าง-มืดของภาพ คล้ายกับ Levels โดยการใช้เส้น Curves เป็นตัวกำหนด ซึ่งจะเป็นการเปรียบเทียบระหว่างสีเดิมกับสีใหม่

Color Balance เป็นการปรับแต่งความสมดุลของสีภาพ โดยใช้โหมดสีเป็นตัวกำหนด เช่น CMYK, RGB..
Brightness/Contrast เป็นการปรับค่าความสว่าง-มืด และความแตกต่างของสีโดยรวม
Hue/Saturation เป็นการปรับแต่งโทนสีโดยคำนึงถึงพื้นฐานการมองเห็นของมนุษย์คือ
Hue = ค่าความสะท้อนแสง
Saturation = ความเข้มข้นของสี
Brightness = ความสว่าง-มืด
Desaturate เป็นการเอาค่าสีออกจากภาพให้เหลือแต่สีขาว-ดำ โดยที่โหมดภาพจะยังคงเดิม
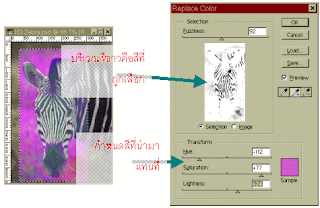
Replace Color เป็นการแทนที่สีในภาพด้วยสีใหม่

Channel Mixer เป็นการปรับแต่งโทนสีแต่ละสีโดยใช้โหมดสีเป็นตัวกำหนด เช่น CMYK,RGB
Invert เป็นการปรับสีในภาพให้เป็นสีตรงข้าม
Equalize เป็นการกระจายค่าความสว่าง-มืดของภาพ ให้มีค่าเท่ากัน มักใช้กับภาพที่สแกนมา
Threshold เป็นการเปลี่ยนภาพสี ให้เป็นภาพที่มีแต่สีขาว-ดำ โดยใช้ค่า Threshold เป็นตัวกำหนด
การตัดภาพ
การนำเอาภาพขนาดใหญ่ มาใส่ในเว็บเพจ ไม่ใช่วิธีที่ดีของการนำเสนอ เพราะจะทำให้การโหลดภาพเสียเวลามาก วิธีที่ดีที่สุด คือ ควรตัดภาพเป็นชิ้นเล็ก แล้วนำภาพมาประกอบกันเป็นชิ้นอีกครั้ง ด้วยเทคนิคการประกอบภาพผ่านเอกสารเว็บ ดังนั้นเนื้อหานี้จะแนะนำการตัดภาพ เป็นส่วนๆ ก่อน เพื่อเป็นแนวทาง และเป็นการเตรียมภาพขั้นต้น ไว้ก่อน
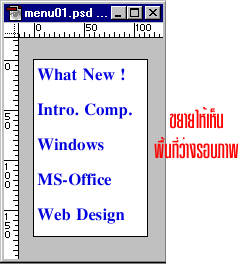
1. เตรียมภาพที่ต้องการ และเปิดไว้บนหน้าต่างการทำงานของ Adobe Photoshop
2. ขยายหน้าต่างภาพ ให้เห็นพื้นที่ว่างรอบภาพ

3. เปิดแถบบรรทัด ด้วยคำสั่ง View, Show Rulers
5. นำเมาส์ไปชี้ในแถบไม้บรรทัด คลิกปุ่มเมาส์ค้างไว้ แล้วลากเมาส์ (กรณีที่ชี้ที่บรรทัดแนวนอน ก็ให้ลากเมาส์ลงมา และกรณีที่ชี้ในไม้บรรทัดแนวตั้ง ก็ให้ลากเมาส์ไปด้านขวา) จะปรากฏเส้นนำสายตา (Guide Line : มักเป็นสีน้ำเงิน)
6. เลื่อนเส้นนำสายตา ไปยังตำแหน่งที่เหมาะสมของภาพ แล้วปล่อยนิ้วจากเมาส์ เพื่อยืนยันตำแหน่
7. หากต้องการตำแหน่งอื่น ก็ทำขั้นตอนที่ 5 - 6 ซ้ำ จนได้ครบทุกตำแหน่ง

8. ถ้าต้องการปรับตำแหน่งของเส้นนำสายตา ที่วางไว้แล้ว ให้นำเมาส์ไปชี้ที่เส้นนั้นๆ จะพบว่า Mouse Pointer มีรูปร่างเป็นลูกศรสองหัว ให้กดปุ่มเมาส์ค้างไว้ แล้วปรับตำแหน่ง
9. ถ้าต้องการลบเส้นนำสายตาเส้นใด ให้นำเมาส์ลากเส้นนำสายตาเส้นที่ต้องการ ไปปล่อยในแถบไม้บรรทัด
10. หากต้องการลบเส้นนำสายตาทุกเส้น ให้เลือกคำสั่ง View, Clear Guides
11. ตรวจสอบว่าภาพมีการกำหนดเป็น Layer หรือไม่ หากเป็น Layer จะต้องทำการรวม Layer ก่อน ด้วยคำสั่ง Layer, Flatten Image
12. เปลี่ยนเครื่องมือเป็น Selection Tools ที่ต้องการ เช่น

13. กำหนดพื้นที่รอบกรอบที่กำหนดไว้ ทีละกรอบ
14. เลือกคำสั่ง Edit, Copy เพื่อคัดลอกข้อมูลที่เลือก ไว้ใน Clipboard
15. เลือกคำสั่ง File, New เพื่อเปิดพื้นที่งานใหม่ โดยไม่ต้องตั้งค่าใดๆ ให้กดปุ่ม
16. เลือกคำสั่ง Edit, Paste เพื่อวางข้อมูลจาก Clipboard บนหน้าต่างที่เตรียมไว้
17. จัดเก็บงาน ด้วยไฟล์ฟอร์แมตที่ต้องการ
18. ทำขั้นตอนที่ 13 - 17 ซ้ำ กับภาพตำแหน่งอื่น
การใส่ลักษณะพิเศษให้กับข้อความ
ข้อความต่างๆ สามารถเติมลักษณะพิเศษได้ เช่น อักษรนูน, มีเงา เป็นต้น
1. เปิด Layer Palette
2. คลิกเลือกเลเยอร์ที่ต้องการ
3. คลิกที่ปุ่ม Add a Layer Style ด้านล่างของ Layer Palette
ด้านล่างของ Layer Palette
4. เลือกรายการ Layer Style ที่ต้องการ
5. ปรากฏหน้าต่าง Layer Style ที่เลือก เช่น เมื่อเลือก Drop Shadow จะปรากฏรายการเลือก ดังนี้
6. ปรับค่าที่ต้องการ สามารถสังเกตผลที่เลือก ได้จากข้อความจริง เมื่อได้ผลที่ต้องการให้คลิกปุ่ม OK
7. การยกเลิก Style ที่เลือก ให้คลิกเอาเครื่องมือถูกออกจากรายการ Style ที่ปรากฏด้านซ้ายมือของหน้าต่าง Layer Style
ที่มา: http://arcm.rmu.ac.th/photoshop/






-001.jpg)



14 ความคิดเห็น:
______คนทำน่ารักมากครับ______(จริงๆ)
__________ขอบคุงมากครับ________
__[บางปะกอกวิทยาคม]__
สวยมากครับ(ทุกคนเลย)โดยจะเพราะคนที่1-2
(หล้อเล่น)ชอบมากเลยคนแรกและสอง
(การบินไทยคนที่2)
ความสวยงามของบอดให้คะแนน 8 เต็ม 100
แต่ความสวยของคนให้ 100 เต็ม 8
photoshop เนื้อหาไม่ค่อยละเอียดนะทำตามไม่ค่อยได้นะ
พี่ค่ะ
น้องพึงทำบล็อก
พี่ช่วยสอนให้หน่อยได้ไหม
ใส่รูป
ใส่นาฬิกาอะไรแบบนี้งะ
http://princess-coma.blogspot.com/
พี่ช่วยหน่อยนะprincess_300133@hotmail.com
ช่วยส่งวิธีทำให้หน่อย
ชื่อ น้องดีน่าค่ะจะเข้ามาหาพี่ใหม่นะค่ะ
พี่ครับใส่กางเกงใน เวกคู่ไหมครับ โอ้เย้
เก่ง มาก สาว ๆ !!
คนทำหน้าเหี้ยชิบหาย ชมว่าน่ารัก ไอ้สัส
คนทำหน้าเหี้ยชิบหาย ชมว่าน่ารัก ไอสัส
Photoshopเป็นกระบวนการส่งถือเป็นประชาชนนี้ เราสามารถเรียกถามด้วย
Photoshopเป็นกระบวนการส่งถือเป็นประชาชนนี้ เราสามารถเรียกถามด้วย จีคลับ
ขอสอลถามสถานที่พิมพ์หน่อยครับ
casino: welcome bonus and welcome bonus codes
Find 동두천 출장안마 the 광명 출장안마 best bonuses for players from all around the world. Play now! Play 구미 출장샵 with Casino Player! · 춘천 출장안마 Casino. Bonuses · Casino · Casino. VIP Program. Rating: 4.7 · 1 상주 출장마사지 vote
แสดงความคิดเห็น